Um exemplo de código AngularJS
Agora vamos discutir sobre como configurar a biblioteca AngularJS para ser usada no desenvolvimento de aplicações web. Também estudaremos brevemente a estrutura de diretórios e seu conteúdo.
Importante realizar o download do framework antes de começar.
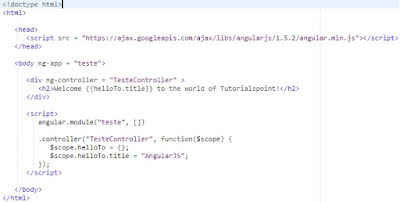
Agora vamos ver um exemplo simples usando a biblioteca AngularJS. Vamos criar um arquivo HTML como abaixo
teste.html
teste.html
Incluindo AngularJS
Nós incluímos uma referência ao arquivo AngularJS JavaScript na página HTML para que possamos utilizar o AngularJS.
Em seguida nós indicamos que parte do HTML contém a referência ao aplicativo AngularJS. Este é adicionando o atributo ng-app para o elemento HTML. Você pode adicioná-lo ao corpo do html. Como no exemplo abaixo:
View
A view é esta parte:
O componente ng-controller avisa o controller AngularJS para usar a view. 'helloTo.title' diz ao AngularJS para escrever na model o "Olá To.title" nessa parte do HTML.
Controller
Parte do controller:
Este código registra a função de controller chamando o controller HelloController no module angular chamado teste. Mais a frente será abordado de forma mais clara sobre controllers e modules. A função do controlador está registrada no angular através do angular.module (...) , controller(...) , function(...).
O parâmetro $scope passado para a função do controller é a model. A função de controller é adicionar um objeto JavaScript helloTo, nesse objeto que ele adiciona um campo de título.
Quando a página é carregada no navegador algumas coisas acontecem.
- O documento HTML é carregado e avaliado pelo navegador. O arquivo AngularJS JavaScript é carregado, o objeto global angular é criado. Em seguida, o JavaScript registra qual função do controller é executada.
- Depois, o AngularJS varre o código HTML procurando apps e view. Uma view é localizada, ele se conecta a essa view com a função do controller correspondente.
- Em seguida, o AngularJS executa as funções do controller. Depois, ele mostra as views com os dados da model preenchida pelo controller. A página agora está pronta!





Não entendi qual a versão que se baixa.
ResponderExcluirTem um monte naquele link q tu postou!
:/
Ta, mas a view da pra coloka linhas de códigos?
ResponderExcluirUm exemplo:
Não colocar no controller e colocar ali. Pq funciona igual.