O AngularJS suporta aplicativos de single page por meio de várias views em uma única página. Para isso, o AngularJS fornece as tags ng-view e ng-template e o service $routeProvider.
ng-view
A tag ng-view simplesmente cria um espaço reservado onde uma view correspondente (html ou ng-template) pode ser colocada com base de acordo com a configuração.
Uso
Definir um div com ng-view dentro do módulo principal.
ng-template
A tag ng-template é usada para criar uma view html usando a tag script. Ele contém o atributo "id" que é usado pelo $ routeProvider para mapear uma visualização com um controlador.
Uso
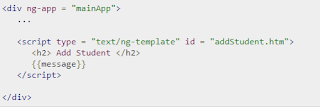
Defina um bloco de script com o tipo como ng-template dentro do módulo principal.
$routeProvider
É uma função sob a configuração do módulo mainApp usando a chave como '$routeProvider'.
Uso
Defina um bloco de script com o módulo principal configurando o roteamento.
- $routeProvider quando define um url "/ addStudent", este é mapeado para "addStudent.htm". O "addStudent.htm" deve estar presente no mesmo caminho que a página html principal. Se a página htm não estiver definida, então ng-template será usado com o id = "addStudent.htm". Nós usamos o ng-template.
- "otherwise" é usado para definir a view padrão.
- "controller" define o controller da view.
Exemplo
O exemplo a seguir mostra as tags usadas acima.
testAngularJS.htm
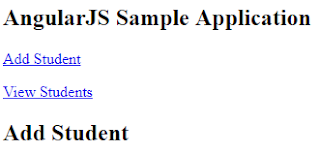
Tela Gerada
Abra o arquivo testAngularJS.htm em um browser.






Nenhum comentário:
Postar um comentário